Antworten: 20
Seite [1] |
|
 NeXi NeXiWannabe poster Beiträge: 24 |
# Thema - 07.10.2010 um 23:51 Uhr
Hi Leute! Hier ist meine private kleine bastel Homepage! Gut der Banner usw. muss noch bearbeitet werden ich weiß. Auch Impressum etc. Meine Frage wäre, mir gefällt der {func:show} - Berreich nicht. Meint ihr ich könnte den auch irgendwie in "Starcraft II Style" hin kriegen? Habe hier von den Fankit schon mit ein Interface. Die Frage wäre kann ich den Berreich genauso aussehen lassen wie das hier? Wenn ja könnte mir das jemand erklären wo ist das ändern muss und was ich ändern muss damit es bisschen nach Starcraft II aussieht? Edit:Achso habe ein Starcraft-Schriftart gefunden. Habe sie auch in den Ordner der Homepage rein kopiert. Aber er ändert leider die Schriftart nicht. Hier der Code: body { background-image: url("images/background_2.jpg"); font-family:url("font/starcraft.tts"); font-size: 10pt; color: #FFFFFF; margin: 0px; padding: 0px; text-align: left; } Vielen Dank schonmal für Eure Bemühungen. lg NeXi Zuletzt editiert von NeXi am 08.10.2010 um 00:06 Uhr (2x Editiert)
|
Inaktiv |
|
 SlayR SlayR  Geekboy Herkunft: Calbe (Saale) Beiträge: 1133 |
# Antwort: 1 - 08.10.2010 um 08:07 Uhr
NeXi, den Font auf die Page zu kopieren bringt Dir nichts. Du kannst einen Client nicht dazu zwingen einen Font von einer Website zu installieren. Es werden immer nur Font-Familien verwendet, die der Client auch selbst hat. Etwa Arial, Verdana u.s.w. Für den Content-Hintergrund müsstest Du die Klasse .content anpassen oder die themes entsprechend bearbeiten. ------------------ --- CLANSPHERE ---
Professional clan care starts here |
Inaktiv |
|
 sgraewe sgraewe  Supporter Beiträge: 6116 |
# Antwort: 2 - 08.10.2010 um 08:12 Uhr
such mal im internet nach @font-face. Damit kannste das mit der Schrift realisieren. 
|
Inaktiv |
|
 NeXi NeXiThread-Ersteller Wannabe poster Beiträge: 24 |
# Antwort: 3 - 08.10.2010 um 11:03 Uhr
Und was ist mit dem Mittel-Interface? Kriegt man das auch irgendwie hin? Edit: So habe mir das mal durch gelesen und probiert es in die css Datei einzubauen. Ist das soweit richtig? body { background-image: url("images/background_2.jpg"); font-family:Starcraft Normal; font-size: 10pt; color: #FFFFFF; margin: 0px; padding: 0px; text-align: left; } @font-face { font-family: Starcraft; src: url('Starcraft Normal.ttf') format("opentype"); } Vielen Dank für eure Bemühungen. lg NeXi Zuletzt editiert von NeXi am 08.10.2010 um 11:14 Uhr (1x Editiert) |
Inaktiv |
|
 SlayR SlayR  Geekboy Herkunft: Calbe (Saale) Beiträge: 1133 |
# Antwort: 4 - 08.10.2010 um 11:30 Uhr
Ich denke, da fehlt noch was! Normalerweise können die Browser nicht mit ttf-Fonts umgehen. versuch mal folgendes: @font-face { font-family: "Starcraft"; src: url(http://kompletterpfadzumfont/Starcraft_Normal.ttf) format("truetype"); } außerdem ist in der clansphere.css noch für div und span als font-family tahoma/helvetica definiert ------------------ --- CLANSPHERE ---
Professional clan care starts here Zuletzt editiert von SlayR  am 08.10.2010 um 11:33 Uhr (1x Editiert) am 08.10.2010 um 11:33 Uhr (1x Editiert) |
Inaktiv |
|
 NeXi NeXiThread-Ersteller Wannabe poster Beiträge: 24 |
# Antwort: 5 - 08.10.2010 um 11:41 Uhr
So jetzt habe ich es abgeändert: } @font-face { font-family: "Starcraft"; src: url(http://nexi85.cwsurf.de/htdocs/templates/clansphere/font/Starcraft_Normal.ttf) format("truetype"); } Funktioniert es jetzt? lg NeXi |
Inaktiv |
|
 UnKn0wn UnKn0wn  Geekboy Beiträge: 1160 |
# Antwort: 6 - 08.10.2010 um 14:34 Uhr
http://awesomescreenshot.com/0cf26iuc6 Solltest aber noch was an der Größe der Schrift ändern. ------------------ Mit freundlichen Grüßen SEBEL-DESIGN http://www.sebel-design.com |
Inaktiv |
|
 NeXi NeXiThread-Ersteller Wannabe poster Beiträge: 24 |
# Antwort: 7 - 08.10.2010 um 19:33 Uhr
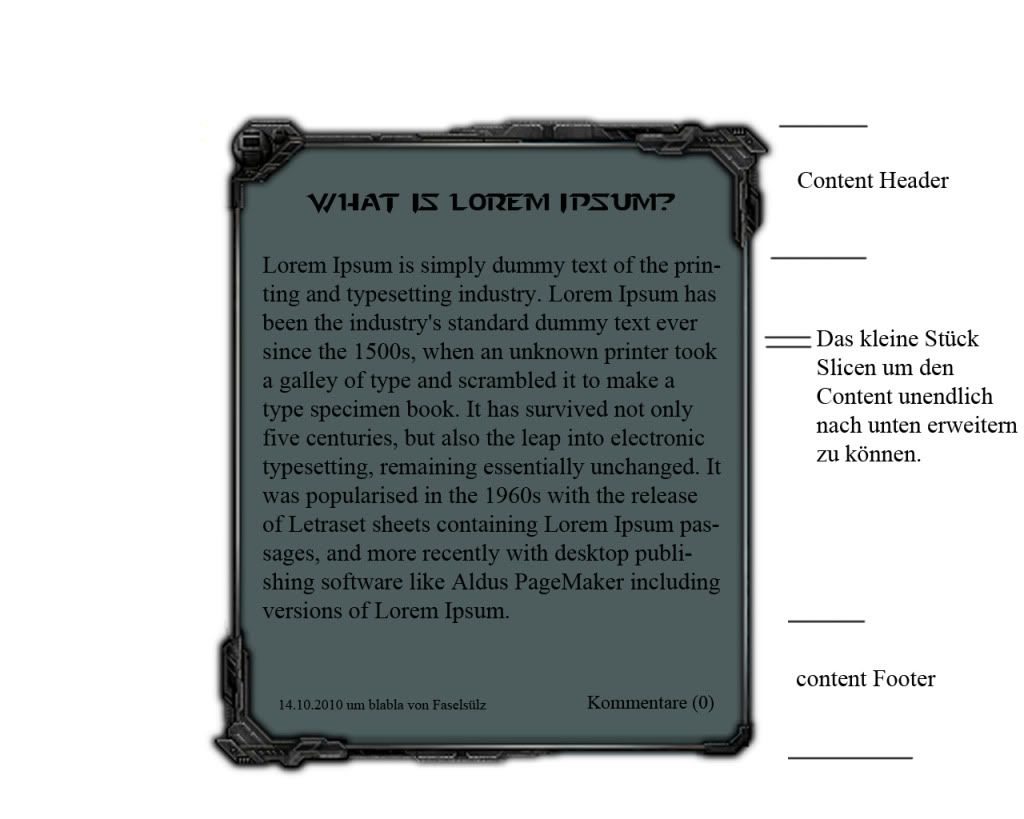
Aber Fremde könten jetzt auch die Homepage in Starcraft-Schrift sehen ja? Kann mir jemand helfen bei den #content? Ich möchte den gerne in diesem Design hier haben: http://www.bilder-space.de/show_img.php?img=436a3a-1286488077.png&size=original Vielleicht kann ja einer paar Tipps geben. Oder vielleicht weiß jemand wo ein gut erklärter Thread dazu ist? Vielen Dank lg NeXi Zuletzt editiert von NeXi am 08.10.2010 um 19:34 Uhr (1x Editiert) |
Inaktiv |
|
 PnC ToXiC PnC ToXiCBeginner Beiträge: 5 |
# Antwort: 8 - 08.10.2010 um 22:33 Uhr
Wenn die Schriften nicht auf den anderen Rechner installiert sind können diese auch nicht angezeigt werden. |
Inaktiv |
|
 sgraewe sgraewe  Supporter Beiträge: 6116 |
# Antwort: 9 - 08.10.2010 um 22:37 Uhr
Und genau das stimmt nicht. Beschäftigt euch doch erstmal mit den Sachen die hier genannt wurden, anstatt so dumme sachen hier in den Raum zuwerfen... Hab heute noch nen Artikel zu dem Thema überflogen: http://www.drweb.de/magazin/web-typografie-font-face-einbindung-selbst-gemacht/ |
Inaktiv |
|
 Winnipooh WinnipoohRock the board Beiträge: 48 |
# Antwort: 10 - 09.10.2010 um 04:57 Uhr
 ...das grundlegene Problem bei der Sache hat ihm aber anscheinend trotzdem bisher niemand genannt! Darf die Schrift überhaupt dafür benutzt werden? Auch wenn die Schrift im Netz zum runterladen verfügbar ist, so bedeutet das nicht mal im Ansatz, dass sie auch für Cufon / Font-Face / Sifr etc. benutzt werden darf...sie muss EXPLIZIT dafür freigegeben sein. ...das grundlegene Problem bei der Sache hat ihm aber anscheinend trotzdem bisher niemand genannt! Darf die Schrift überhaupt dafür benutzt werden? Auch wenn die Schrift im Netz zum runterladen verfügbar ist, so bedeutet das nicht mal im Ansatz, dass sie auch für Cufon / Font-Face / Sifr etc. benutzt werden darf...sie muss EXPLIZIT dafür freigegeben sein.Ansonsten stimme ich equal uneingeschränkt zu...manchmal statt gefährlichem Halbwissen lieber ein paar gute Links zu den Fakten nennen. Im Fall der Schriftverwendung kann sowas nämlich teuer werden, und dann meldet sich bestimmt niemand zu Wort um beim Ärger zu helfen. Gruß Winni |
Inaktiv |
|
 NeXi NeXiThread-Ersteller Wannabe poster Beiträge: 24 |
# Antwort: 11 - 09.10.2010 um 19:27 Uhr
Ok danke für die Info. Wie krieg ich jetzt raus ob ich die Schrift benutzen darf? Wenn ich die Schrift benutzen darf, wie binde ich sie denn richtig dann ein? Weil anscheint, @font-face { font-family: "Starcraft"; src: url(http://nexi85.cwsurf.de/htdocs/templates/clansphere/font/Starcraft_Normal.ttf) format("truetype"); } , nicht richtig ist? Wäre nett wenn mir jemand bei den helfen könnte? Hier ist der Link zur Seite: http://www.myfont.de/fonts/infos/359-Starcraft.html. Da steht er frei zur Verfügung? Wäre das sinnvoll, wenn die Schrift nicht im Web frei genutzt benutzt werden dürfte? lg NeXi Zuletzt editiert von NeXi am 09.10.2010 um 19:28 Uhr (1x Editiert) |
Inaktiv |
|
 SlayR SlayR  Geekboy Herkunft: Calbe (Saale) Beiträge: 1133 |
# Antwort: 12 - 10.10.2010 um 09:01 Uhr
@Nexi: Ich hab mich nochmal etwas schlauer gemacht zum Thema @font-face. @font-face ist eine CSS Anweisung die zu CSS2 Zeiten eingeführt wurde um in CSS2.1 wieder ausgebaut zu werden. Der Internet-Explorer ab Version 4(!!) und alle CSS3 fähigen Browser sollten diese Anweisung aktuell wieder unterstützen, da sie mit CSS3 wieder eingeführt wurde. Jedoch muss der Schriftsatz wohl in einem Browserverständlichen Format vorliegen. Dazu lies Dir bitte mal folgenden Artikel durch, in dem auch beschrieben wird, wie man ttf Schriften in EOT (vom Browser erwartet) umwandeln kann. http://www.mediaevent.de/css/font-face.html ------------------ --- CLANSPHERE ---
Professional clan care starts here |
Inaktiv |
|
 Winnipooh WinnipoohRock the board Beiträge: 48 |
# Antwort: 13 - 10.10.2010 um 14:56 Uhr
@Nexi: Bei dem Starcraft-Font kannst du davon ausgehen, dass er NICHT zur Verwendung als Free-Webfont erlaubt ist...du kannst auf der Seite deines Links ersehen, dass er nicht frei von Rechten ist (erste zwingende Vorausetzung zur Verwendung als Webfont) und ein Copyright besitzt...und das die Schrift keine ausdrückliche Freigabe zur Nutzung als Webfont besitzt (zweite zwingende Voraussetzung). Du solltest dich also lieber nach einer anderen schicken und erlaubten Schrift umsehen... Zum Link von SlayR noch eine Seite als Ergänzung, wo du garantiert freie Schriften bekommst. Komplett fertige Pakete mit allen Schriften (man braucht noch mehr, als nur *.ttf und *.eot, wenn man wirklich alles abdecken möchte) und CSS-Dateien kannst du dort ebenso runterladen und du findest dort auch einen Generator, der dir aus eigenen Schriften die fertigen Pakete mit umgewandelten Schriften generiert. http://www.fontsquirrel.com/ http://www.fontsquirrel.com/fontface/generator Gruß Winni |
Inaktiv |
|
 NeXi NeXiThread-Ersteller Wannabe poster Beiträge: 24 |
# Antwort: 14 - 13.10.2010 um 10:41 Uhr
Also was haltet ihr davon? Da sind keine Copyrights dabei und es steht eindeutig oben "Free". http://www.dafont.com/starcraft.font Meint ihr das ist erlaubt? Ich will unbedingt eine Starcraft-Schriftart  . .Edit: Achso was ich fragen wollte. Wie sieht es mit Content aus? Kann man da was machen das es wie das Bild hier aussieht? http://www.bilder-space.de/show_img.php?img=436a3a-1286488077.png&size=original lg NeXi Zuletzt editiert von NeXi am 13.10.2010 um 10:44 Uhr (2x Editiert) |
Inaktiv |
|
 Beckz BeckzRock the board Beiträge: 62 |
# Antwort: 15 - 14.10.2010 um 06:49 Uhr
Fonts von dafont darfst du in der Regel verwenden! In der Regel liegt dem Font wenn du ihn downloadest eine Readme bei, in der Hinweise zur Benutzung stehen. Warum das so ist? Explizit bei diesem Font ist es so, das es KEIN Starcraft Font ist! Sondern nur einer der so ähnlich aussieht. Das ist auch das Grundprinzip von dafont. Dafont lebt davon, das das Urheber Recht für Fonts extrem dünn ist! D.h es werden Fonts gekauft, bei denen dann teilweise nur die Punzen (z.b. die innen Flächen vom "o" , "a", "d", "b" usw) oder andere fast nicht auffallende Kleinigkeiten geändert werden und dann wieder frei zum download angeboten werden. Ein ganz Interessanter Artikel dazu: http://de.wikipedia.org/wiki/Rechtsschutz_von_Schriftzeichen Warum ich den Starcraft Font nicht nutzen würde: Für ein Menue ist die Schrift ja Ok und Sinnvoll ....aber für den Fließtext auf keinen fall... Es gibt einen guten Grund, warum es nur eine Handvoll Fonts gibt die HTML von sich aus anbietet. Der eine ist die Kompatibilität... die andere noch vieeeeel wichtigere, ist die Lesbarkeit! Als gelernter Mediengestalter kann ich dir sagen, das der einzige der sich ein Text in dieser Schrift durchlesen wird, der jenige ist, der ihn erstellt! Das hat jetzt nicht mit Geschmack sondern mehr mit der Beschaffenheit des Auges im Zusammenspiel mit den Gehirn zu tun. Ein kleines extremes Beispiel: WaS MeINSt Du DeN WeLcHEr TeXt einfacherzulesenisteinerder NURNORMALGESCHRIEBENIST oder einer wo das Gehirn den Weißraum zwischen den Schriftzeichen gewohnt ist? S e l b s t w e n n i c h j e t z t s o s c h r e i b e w i r d d a s L e s e n s c h w e r Aus Erfahrung kann ich dir sagen: Ein Gestaltungs Objekt entscheidet darüber ob eine Internetseite "gut" oder "schlecht" aussieht. Typographie entscheidet darüber ob eine Internet Seite "Edel" oder "0815" aussieht. Mein Tip: Nimm den schwer lesbaren Starcraft Font für die Menue Buttons und Headlines und einen serifen Font (Georgia oder Times New Roman) für den Fließtext. Der Effekt wird sein, das deine Contens Lesbar sind und deine Seite auf den ersten Blick nach Sci - Fi und schön "aufgeräumt" aussieht:  Als Font für den Fließtext habe ich Times New Roman benutzt. Da es eine Starcraft 2 Seite werden soll, würde ich persönlich den Content Hintegrund von deinem Bild dann in einem dunklen Blau machen und die Fontfarbe in einem sehr hellem Grau. Aber das ist halt Geschmackssache und ein ehr unwichtiger Tip. |
Inaktiv |
|
 NeXi NeXiThread-Ersteller Wannabe poster Beiträge: 24 |
# Antwort: 16 - 14.10.2010 um 11:17 Uhr
Also erstmal vielen Dank für den ausführlichen Beitrag. Ich würde es nähmlich auch merkwürdig finden wenn die Schriftart zum freien download auf FreeFonts.de oder sowas steht und dann überheberrechtlich geschützt ist. Zur Schrift: Also ich habe jetzt die Schrift in den Schrift-Generator gemacht. Und habe nun ein Paket erhalten. Da sind dateien drinne wie *.eot *.svg *.woff und die *.ttf noch. Wie binde ich die alle jetzt richtig ein? Auf welche Datei soll ich verweißen? Die *.eot? Zum Content: Habe jetzt ein Head Berreich gemacht, einen zum Slicen, und einen Footer. Da ich sowas noch nie gemacht habe wäre es super wenn mir einer helfen könnte. Oder zumindest mir sagt wo ein Template ist, wo man genau sieht wie es gemacht wird mit den Content berreich. Weil die meisten leute haben ja stink normale Tabellen alls Content. Vielen Dank für alles. Das hat mir erstmal viel geholfen. lg NeXi |
Inaktiv |
|
 Beckz BeckzRock the board Beiträge: 62 |
# Antwort: 17 - 14.10.2010 um 18:15 Uhr
Zur Schrift: Ja, du musst auf die .eot Datei verweisen. http://www.codingfreaks.de/index.php/coding/19-webfonts Für den Content: Für den Headbereich ist die Klasse .newshead zuständig für den Footer ist die Klasse .bottom zuständig.... dazu musst du aber noch unter themes/base/news die ein oder andere .tpl Datei anpassen (meine ich) einfacher wird es wirklich sein ein schon bestehendes Template anzupassen. Guck dir mal dieses an: http://www.csphere.eu/downloads/template/view/id/129 dort hast im Content Bereich ein Header oben und einen Footer unten. Mit Firebug für Firefox oder mit dem Entwicklertool von IE kannst dann wunderbar erkennen wo die Klassen sich befinden die du ändern möchtest. |
Inaktiv |
|
 NeXi NeXiThread-Ersteller Wannabe poster Beiträge: 24 |
# Antwort: 18 - 14.10.2010 um 20:51 Uhr
Also mit der Schrift das klappt anscheint jetzt wenn ich leute Frage. http://nexi85.cwsurf.de/index.php?mod=news&action=recent Mit dem .newshead {} und.bottom {} das funktioniert nicht. Habe da was geändert. Z.b. Background Color oder Schriftfarbe oder sowas. Hat irgendwie keine Auswirkung auf den Content berreich. Ich habe aus dem anderen Template aus der Clansphere.css den .newshead {} - und.bottom {} -Berreich rausgezogen und bei mir eingefügt. Auch keine Auswirkung auf den Contentberreich bei News. Kann mir bitte jemand noch bei den Problem helfen? Ich würde so gerne das Ding in der Mitte haben. Vielen Dank für alles lg NeXi |
Inaktiv |
|
 SlayR SlayR  Geekboy Herkunft: Calbe (Saale) Beiträge: 1133 |
# Antwort: 19 - 14.10.2010 um 21:11 Uhr
<div class="contenthead"></div> <div id="csp_content>{func:show}</div> <div class="contentfuss"></div> .contenthead { height: "so hoch wie der slice für den kopf sein muss"; width: "so breit wie Dein Cotentbereich werden muss"; background: "pfad zu Deiner Headbereichsgrafik"; } #csp_content { background: "pfad zu Deinem Content slice"; background-repeat:repeat-y; width: "so breit wie Dein Cotentbereich werden muss"; } .contentfuss { height: "so hoch wie der slice für den Fuß sein muss"; width: "so breit wie Dein Cotentbereich werden muss"; background: "pfad zu Deiner Fußbereichsgrafik"; } Wie Beckz bereits beschrieben hat, die Grafik bearbeiten, ggf die Breite durch "dazwischenschneiden" anpassen. csp_content um die Hintegrundgrafik erweitern, padding anpassen nicht vergessen! ------------------ --- CLANSPHERE ---
Professional clan care starts here Zuletzt editiert von SlayR  am 14.10.2010 um 21:13 Uhr (1x Editiert) am 14.10.2010 um 21:13 Uhr (1x Editiert) |
Inaktiv |
|
 NeXi NeXiThread-Ersteller Wannabe poster Beiträge: 24 |
# Antwort: 20 - 14.10.2010 um 21:26 Uhr
Du hast Post :O) |
Inaktiv |
|
Antworten: 20
Seite [1] |
|
| Sie müssen sich registrieren, um zu antworten. |










