Antworten: 6
Seite [1] |
|||||||||
 Dura DuraBeginner Herkunft: Kirchseeon Beiträge: 6 |
# Thema - 27.02.2017 um 19:18 Uhr
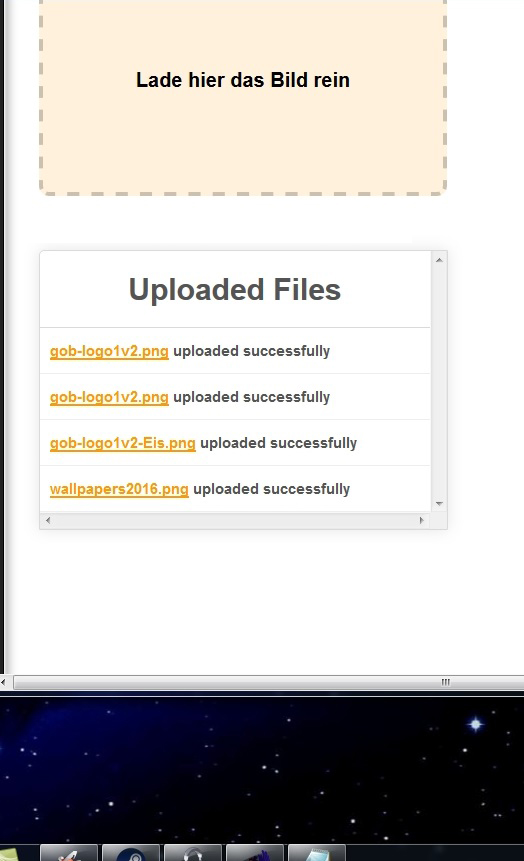
hi alle zusammen, ich bin völlig fremd im PHP bereich xD im vorfeld muss ich sagen funktioniert soweit alles supper... ich habe nur ein kleines Problem welches ich im netz nirgens finde um es selbst zu lösen. ich habe von www.inserthtml.com das Drop File Uploader with jQuery welches auch super funktionier Vorschau ...   allerdings würde ich gerne das mit einem zusatz bestücken ... eigendlich ganz simpel.. jedoch bin ich wohl zu dusselig dafür^^ PS: die URL: Angabe muss nicht zwingend, da man ja ohnehin auf den Bildernamen rechtsklicken kann xD variante 1: ein eigenens Fenster mit der Angabe. URL: BBC:
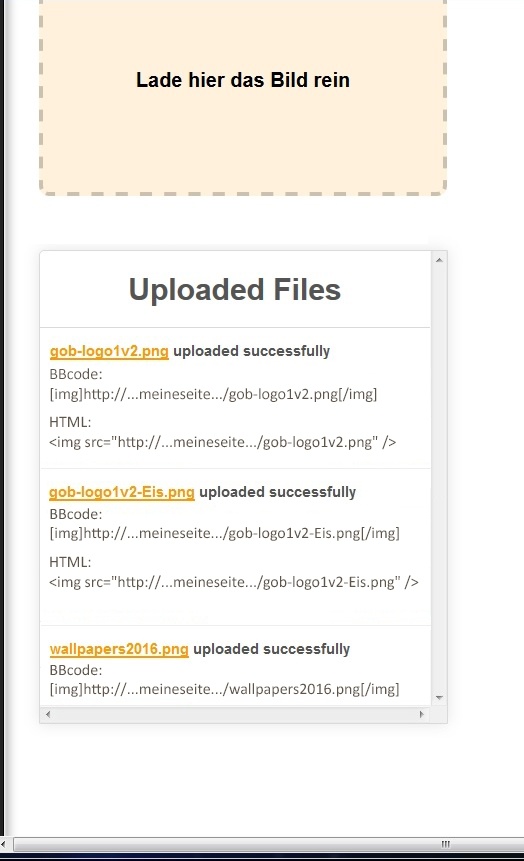
<img src="http://...meineseite.../gob-logo1v2.png" /> variante 2: - mein Favorit Direkt unter Uploaded Files ______________________________________________ gob-logo1v2.png uploaded successfully URL: BBC:
<img src="http://...meineseite.../gob-logo1v2.pngg" /> ______________________________________________ kann mir da jemand helfen? soweit ich informiert bin sollte dies zum einen in der upload.php und in der index.html eingetragen werden. Index.html 
upload.php 
ach ja... ich weiß nicht ob es für mein Vorhaben relevant ist aber die uploads funktionieren auch schon mit mehreren Bildern gleichzeitig.. Grund für die Links zum kopieren ist eigendlich simpel... Ich habe in unserer Community viele die gerne Ihre Teamspeak Channels (z.B.) mit Bildern schmücken und die aber alle nicht wissen wie das mit dem link funktioniert (ist bekanntlich ein BBcode) diese mühsame von mir vortwährende erklährungen sind nach 1,5J langsam lästig^^ und die Frage wohin kann ich das Bild laden etc ist dann ja mit dem Script auch erledigt ... dann nur noch in kleines erklährungs gif wie mann auf unserer hp bilder hoch laden kann + im ts verlinken kann ende  Kann mir da jemand vl helfen? währe supper Lieb von euch. mfg Dura ------------------ mit freindlichen Grüßen GoB Dura | www.gob-clan.de Zuletzt editiert von Dura am 27.02.2017 um 19:34 Uhr (4x Editiert)
|
||||||||
Inaktiv |
|
||||||||
 palle palle  Supporter Beiträge: 3073 |
# Antwort: 1 - 27.02.2017 um 20:35 Uhr
Ich verstehe nicht was meinst. ------------------ I like the part where it says 'nyan'  |
||||||||
Inaktiv |
|||||||||
 Dura DuraThread-Ersteller Beginner Herkunft: Kirchseeon Beiträge: 6 |
# Antwort: 2 - 28.02.2017 um 12:49 Uhr
ich habe das jetzt mal über Photoshop bearbeitet wie ich es gerne hätte original  mein wunsch  ------------------ mit freindlichen Grüßen GoB Dura | www.gob-clan.de |
||||||||
Inaktiv |
|||||||||
 Dura DuraThread-Ersteller Beginner Herkunft: Kirchseeon Beiträge: 6 |
# Antwort: 3 - 01.03.2017 um 21:35 Uhr
kann mir da wirklich niemand helfen? ... ich finde leider nichts im internet wie ich über php und html einen Text generieren & einbinden kann ------------------ mit freindlichen Grüßen GoB Dura | www.gob-clan.de Zuletzt editiert von Dura am 01.03.2017 um 21:37 Uhr (2x Editiert) |
||||||||
Inaktiv |
|||||||||
 palle palle  Supporter Beiträge: 3073 |
# Antwort: 4 - 03.03.2017 um 13:19 Uhr
Jetzt hab ich es verstanden ^^ Du musst die Schleife vom Javascript bearbeiten. LG ------------------ I like the part where it says 'nyan'  |
||||||||
Inaktiv |
|||||||||
 Dura DuraThread-Ersteller Beginner Herkunft: Kirchseeon Beiträge: 6 |
# Antwort: 5 - 03.03.2017 um 19:45 Uhr
Super danke  wie am Anfang schon erwähnt ... bin da neu in dieser Gischichte... bissal html ja kein ding aber php oder java haha trau mich fast schon nicht weiter zu schreiben :p jetzt muss ich nur noch verstehen wie das funktionieren soll^^ ich werde mal im netz stöbern - vl kannst du mir 1 oder 2 Tips geben xD LG ------------------ mit freindlichen Grüßen GoB Dura | www.gob-clan.de |
||||||||
Inaktiv |
|||||||||
 palle palle  Supporter Beiträge: 3073 |
# Antwort: 6 - 04.03.2017 um 13:09 Uhr
Ein richtiges Modul würde mehr Sinn ergeben womit man über der Editor auf die Bilder zugreifen kann etc. Die javascript.js ist für dich interessant, denn jquery ist bloß die Bibliothek worauf die javascript.js zu greift. ------------------ I like the part where it says 'nyan'  Zuletzt editiert von palle  am 04.03.2017 um 13:10 Uhr (1x Editiert) am 04.03.2017 um 13:10 Uhr (1x Editiert) |
||||||||
Inaktiv |
|||||||||
Antworten: 6
Seite [1] |
|||||||||
| Sie müssen sich registrieren, um zu antworten. |