Antworten: 9
Seite [1] |
|||||||||
 seader seaderBeginner Beiträge: 1 |
# Thema - 07.03.2010 um 03:31 Uhr
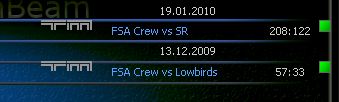
Hi, Leute, wir sind grad bissle am basteln, Designänderungen und Layout-Geschichten etc. Dabei wirft sich uns eine Frage auf: Wo kann man die Position (in unserem Fall speziell die Höhe) des game_icons im Modul last_wars ändern / beeinflussen? Momentan sieht's so aus:  Das TM-Game-Icon (repräsentativ fürs Game Trackmania) würd uns natürlich etwas weiter unten viel mehr begeistern  Wie, in welcher Datei, ändert man die Position genau dieses Icons und auch das des Status-Icon (das grüne Kästchen dahinter)...??? Wir suchen uns schon nen Wolf; finden aber nix -.- Wie, in welcher Datei, ändert man die Position genau dieses Icons und auch das des Status-Icon (das grüne Kästchen dahinter)...??? Wir suchen uns schon nen Wolf; finden aber nix -.- Kann vielleicht irgwer helfen...? Danke!! 
|
||||||||
Inaktiv |
|
||||||||
 Tress13 Tress13Highlander Herkunft: Lüdenscheid Beiträge: 3048 |
# Antwort: 1 - 07.03.2010 um 09:05 Uhr
Ich habe dem eine eigene Definition in der CSS angelegt, da ich das anders auch nicht hin bekommen habe. .wars_icon {
padding-left:5px; padding-right:0px; padding-top:8px; padding-bottom:6px; margin:0px; float:right; } ------------------ www.iv-gaming.de | www.iv-artwork.de |
||||||||
Inaktiv |
|||||||||
 seader seaderThread-Ersteller Beginner Beiträge: 1 |
# Antwort: 2 - 07.03.2010 um 17:58 Uhr
Bisher waren wir (vllt auch fälschlicherweise...? Wir sind halt halb-BooNs diesbzgl  ) der Meinung, dass der entsprechende Abschnitt "game_icon" dies regelt; aber Änderung im jeweiligen Template-Unterordner der clansphere.css und auch in der layout.css (last_wars) bringen gar nüschd -.- Da rührt sich einfach nixn. Das Einsetzen Deiner Variablen und herumspielen damit brachten leider auch keine Änderung; dank dir trotzdem für Deine Hilfestellung! ) der Meinung, dass der entsprechende Abschnitt "game_icon" dies regelt; aber Änderung im jeweiligen Template-Unterordner der clansphere.css und auch in der layout.css (last_wars) bringen gar nüschd -.- Da rührt sich einfach nixn. Das Einsetzen Deiner Variablen und herumspielen damit brachten leider auch keine Änderung; dank dir trotzdem für Deine Hilfestellung!  Setzen wir vielleicht komplett falsch an; müssen ganz andere Dateien bearbeitet werden? Was werden evtl für Infos eurerseits benötigt? Wo kann man noch schauen...? Die rot eingekastelten Icons solln einfach nur 3-5 Pixel weiter runter   Dass man sich überhaupt an so'nem "Kleinkram" aufhängen kann  ... Aber wenn man sich mal was in den Kopf setzte... Wer kennt das nicht... ... Aber wenn man sich mal was in den Kopf setzte... Wer kennt das nicht... 
|
||||||||
Inaktiv |
|||||||||
 moonrail moonrailBeginner Beiträge: 2 |
# Antwort: 3 - 20.07.2010 um 01:28 Uhr
Das Problem besteht leider weiterhin. Ich habe die von Tress vorgeschlagene Definition nacheinander in die Clansphere.css und Layout.css eingefügt, da ich nicht wüsste, welche sonst noch vorhanden wäre, aber es brachte nichts. Ich habe auch schon in den Navlists von Wars nachgeschaut, aber eine sinnvolle Phrase mit Koordinaten/Zahlen/Whatever in Bezug auf die *.gif sah ich nicht. Bitte dringenst um Hilfe.  Edit: Link zur Seite: www.sntclan.de Zuletzt editiert von moonrail am 20.07.2010 um 01:29 Uhr (1x Editiert) |
||||||||
Inaktiv |
|||||||||
 RaPiD RaPiDGeekboy Beiträge: 1192 |
# Antwort: 4 - 20.07.2010 um 02:30 Uhr
einfach mal die navlast.tpl html codepaste anpassen  mit ner css class ist klar das da nichts geht... mit ner css class ist klar das da nichts geht...z.b. in der <td wo der platzhalter ist sowas machen: <td style="margin-top:3px;">{platzhalter}</td> und bei der War-Statusanzeige vom grünen icon: <td style="margin-top:3px; margin-right:6px;">{platzhalter}</td> wenn es nicht hin bekommen solltest meld dich im icq dann helf ich dir per admin acc über der hp es zu machen sofern die datei auf dem ftp auch CHmod 777 hat. Zuletzt editiert von RaPiD am 20.07.2010 um 02:34 Uhr (4x Editiert) |
||||||||
Inaktiv |
|||||||||
 wÊs wÊsRock the board Beiträge: 93 |
# Antwort: 5 - 20.07.2010 um 08:19 Uhr
07.03.2010 um 09:05 Uhr - Tress13: .wars_icon { padding-left:5px; padding-right:0px; padding-top:8px; padding-bottom:6px; margin:0px; float:right; } Argh... Wieso jede einzelne Seite als neue Definition?
Die CSS klasse ist ja gut und schön... aber padding bringt bei einem Bild herzlich wenig weil das padding die abstände innerhalb des Tags bestimmt... besser wäre es so:
Weil margin die abstände nach aussen definiert... in RaPiDs fall ist es genau anders rum...
wird zu:
|
||||||||
Inaktiv |
|||||||||
 Tress13 Tress13Highlander Herkunft: Lüdenscheid Beiträge: 3048 |
# Antwort: 6 - 20.07.2010 um 10:08 Uhr
Wenn du noch die neue CSS Definition schreibst, so wie ich sie dir oben gesagt habe, musst du natürlich auch noch in der wars:navlist oder wars:navlist2 die Klasse dahin schreiben, sonst kann es ja nicht gehen. Bei mir sieht z.B. die wars:navlist2 so aus: <table style="width:100%" cellpadding="0" cellspacing="0"> {loop:wars} <tr> <td>{wars:matchup}</td> <td>{wars:wars_score1}</td> <td>:</td> <td>{wars:wars_score2}</td> <td class="wars_icon">{wars:icon}</td> </tr> {stop:wars} </table> Da habe ich das "wars_icon" aber für die roten, grünen und grauen Kästchen gemacht, die anzeigen, ob ein Match gewonnen, verloren oder unentschieden ausgegangen ist. Ich habe mir die Icons dafür etwas verkleinert, da ich die ursprünglichen etwas zu groß fand. Kannst ja theoretisch genau so auch mit den anderen Icons machen. ------------------ www.iv-gaming.de | www.iv-artwork.de |
||||||||
Inaktiv |
|||||||||
 gamermazzo gamermazzoGoing for pro Beiträge: 450 |
# Antwort: 7 - 20.07.2010 um 15:55 Uhr
mooni hats geklappt? ^^ ------------------ Gruß Mazzo |
||||||||
Inaktiv |
|||||||||
 moonrail moonrailBeginner Beiträge: 2 |
# Antwort: 8 - 21.07.2010 um 00:22 Uhr
Danke an Alle, hat letzten Endes mit Mazzos Hilfe geklappt. 
|
||||||||
Inaktiv |
|||||||||
 Swifter SwifterSpecialist Beiträge: 1841 |
# Antwort: 9 - 21.07.2010 um 02:54 Uhr
warum nich einfach das Game-Icon verkleinern wie ein Vorredner des schon mit den Win-usw-Icons gemacht hat... das tuts auch 
------------------ Greetz Swifter Wenn du dich klein, nutzlos, beleidigt und depressiv fühlst, denke immer daran: Du warst einmal das schnellste und erfolgreichste Spermium deiner Gruppe!
Zuletzt editiert von Swifter am 21.07.2010 um 02:56 Uhr (1x Editiert) |
||||||||
Inaktiv |
|||||||||
Antworten: 9
Seite [1] |
|||||||||
| Sie müssen sich registrieren, um zu antworten. |









